Event Page
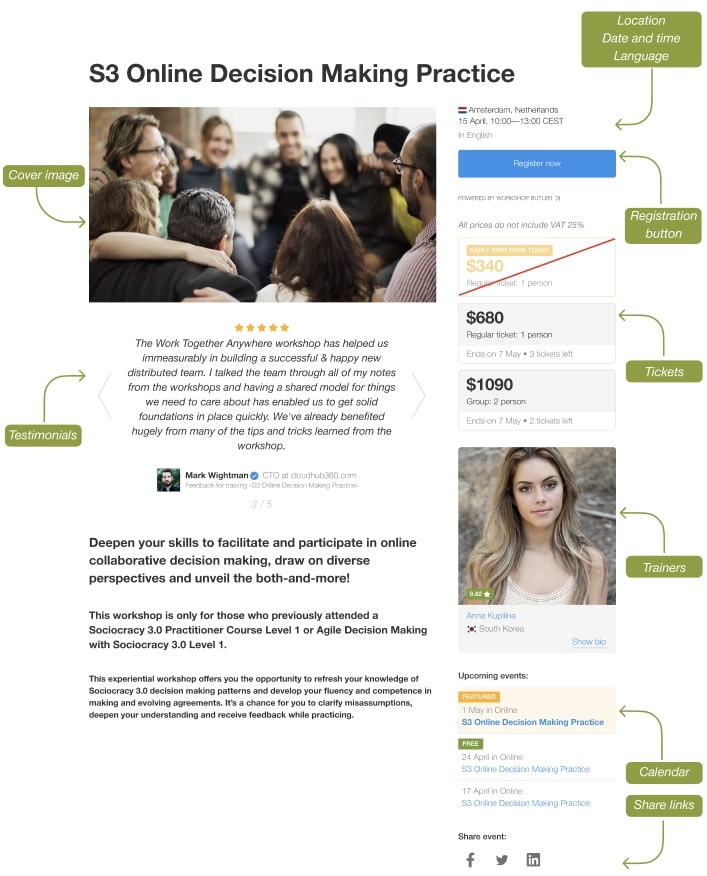
This widget renders the details of a specific event. It allows visitors to register for the event and buy tickets.
You can include the following information in this widget:

Trainer fills in all these details in their WSB cabinet when creating new event, customising Registration form, or filling in their personal information. The information set in WSB cabinet will be reflected on the widget in accordance with the configuration you have chosen.
Configuration guide
There are two types of configs: general configuration identical for all widgets on one page and individual configuration for each widget.
Follow this guide to learn how to set up general configuration. Then proceed to configure the Event Page widget itself.
Open the page where you decided to have the details of each event. This page will also contain a registration form if you use any default theme.
Add this code:
<script>
document.addEventListener('wsbwidgetsloaded', function () {
const eventPage = {
type: 'EventPage',
target: '#wsb-event-page',
trainers: true,
trainerPageUrl: 'https://awesomewebsite.com/trainers/details',
theme: 'alfred',
widgets: [
{
type: 'SidebarEventList',
hideIfEmpty: true,
target: '#upcoming-events',
eventPageUrl: 'https://awesomewebsite.com/schedule/details',
length: 5,
theme: 'alfred',
excludeId: WorkshopButlerWidgets.getQueryParam('id')
}
]
};
const widgets = [eventPage];
const config = {
apiKey: 'api_key',
locale: 'en-us'
};
WorkshopButlerWidgets.launch(config, widgets);
});
</script>
Then insert the code <div id="wsb-event-page"></div> where you want the event details to appear on the page. This HTML element will contain the event information.
Replace api_key with a real API key, and set eventPageUrl and trainerPageUrl to the pages, you defined earlier (See Step 1 of the Quickstart Guide).
tip
Each widget references a container via target parameter to insert a generated content.
The container (in this case, <div id="wsb-schedule"></div>) must be present on the page.
You can provide a locale for a widget. The first part of the locale is used to detect the language. The second part is used to set formats for numbers, dates, and currencies. Read more about them here
How-tos
How to show information about a trainer on the Event Page widget? - set
trainersparameter totrue, then add the corresponding link totrainerPageUrlparameter.trainerPageUrlparameter contains a path to the page with a configured TrainerProfile widget. The path can be absolute or relative. Check the example code above for more info.
How to show the number of sold-out or past tickets? - set the
expiredTicketsparameter totrue.How to show the number of tickets left? - set the
numberOfTicketsparameter totrue.How to show the list of other upcoming events? - set
futureEventsparameter totrue. You also must provide a relatedSidebarEventListwidget withtarget#upcoming-events to show the upcoming events. Check the example code above for more info.
Configuration options
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | Must be EventPage for this widget | |
| target | string | ID of an HTML element where the widget's content is placed. Should have a leading # symbol | |
| trainers | boolean | false | When true, a block with trainers is added to the page. |
| trainerPageUrl | optional string | A path to a page with a configured TrainerProfile widget. This path is used to make an URL to the profile page. For example, with #!js trainerPageUrl='/trainer-page.html', an URL for the trainer with id=1 will be #!js /trainer-page.html?id=1 | |
| registrationPageUrl | string | A path to a page with a configured RegistrationPage widget. This path is used to make an URL to a separate registration page. For example, with #!js registrationPageUrl='/registration-form.html', an URL for the event with id=1 will be #!js /registration-form.html?id=1 | |
| expiredTickets | boolean | true | Shows the information about tickets which have ended or sold out. Set to false if you want to show only active or future tickets |
| numberOfTickets | boolean | true | Shows the number of left tickets for each ticket group. Set to false if you want to hide how many tickets left for each ticket group |
| futureEvents | boolean | true | Adds the container for future events. You also must provide a related SidebarEventList widget with target #upcoming-events to show the upcoming events. |
| template | optional string | ID of an HTML element containing a Nunjucks template for an event in the list. Must have a leading # symbol. | |
| templateUrl | optional string | URL to a file containing a Nunjucks template for event in the list. Use it during the development only as it significantly reduces the speed of content rendering. | |
| widgets | optional array of objects | Configurations for JS widgets which should be placed on the event page when it is rendered. For example, a list of other upcoming events. | |
| theme | optional string | Name of the theme. Two themes are supported out of the box: alfred and britton. Provide a name of your own theme if you created a custom one. |
Template Options
If you have custom templates, you can use additional parameters, not available in our standard templates. For example, you can show a cover image for events. To do it, just add something like this
{% if event.coverImage.url %}
<img src="{{ event.coverImage.url }}"/>
{% endif %}