List of Trainers
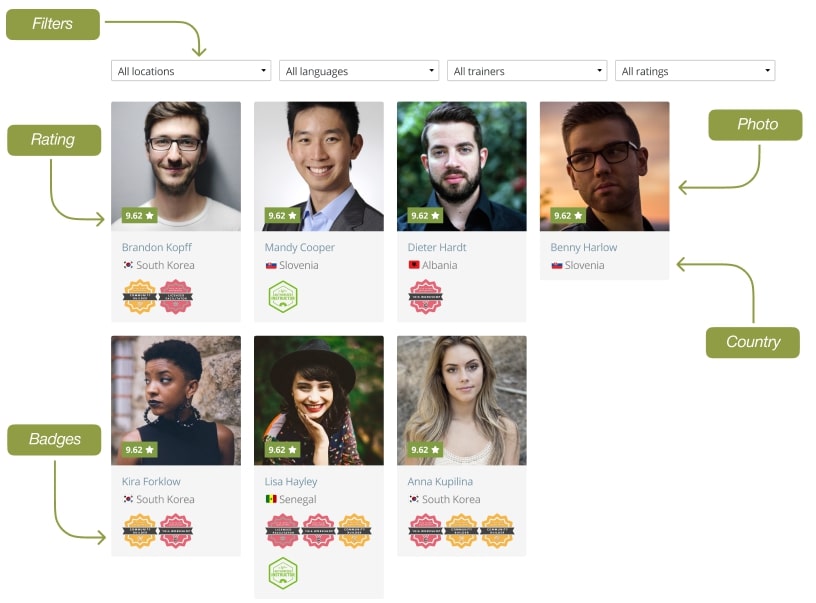
This widget renders the list of trainers from your account with information about them. It's possible to set various filters and link the list to trainers' profiles.
You can include the following information in this widget:

Trainer adds personal details in their WSB cabinet when filling in their profile information. Badges are added by a brand coordinator. Ratings and evaluations are requested from attendees after an event ends. The information set in WSB cabinet will be reflected on the widget in accordance with the configuration you have chosen.
Configuration guide
There are two types of configs: general configuration identical for all widgets on one page and individual configuration for each widget.
Follow this guide to learn how to set up general configuration. Then proceed to configure the List of Trainers widget itself.
Open the page where you decided to have the list of trainers and add this code:
<script>
document.addEventListener('wsbwidgetsloaded', function () {
const trainerList = {
type: 'TrainerList',
target: '#wsb-trainer-list',
theme: 'alfred',
trainerPageUrl: 'https://awesomewebsite.com/trainers/details',
filters: ['location', 'language', 'trainer']
};
const widgets = [trainerList];
const config = {
apiKey: 'api_key',
locale: 'en-us'
};
WorkshopButlerWidgets.launch(config, widgets);
});
</script>
Then insert the code <div id="wsb-trainer-list"></div> where you want the schedule to appear on the page. This HTML element will contain the schedule.
The last thing to do is to replace api_key with a real API key, and set
trainerPageUrl to the page, you defined earlier(see Step 1 of the Quickstart Guide).
tip
Each widget references a container via target parameter to insert a generated content. The container (in this case, <div id="wsb-trainer-list"></div>) must be present on the page.
You can provide a locale for a widget. The first part of the locale is used to detect the language. The second part is used to set formats for numbers, dates, and currencies. Read more about them here.
How-tos
What filters are available for the List of Trainers and how to add them? - at the moment, 5 filters are available: country, speaking language, trainer's name, rating from public events, badges. To set them, add the required filters to the
filtersparameter. The order of filters is important. If you want to see the filter by trainers first, by location - second, and by language - third, then the configuration should be ['trainer', 'location', 'language'].How to link the List of Trainers widget to trainers' pages? - add the relevant path for
trainerPageUrlparameter.trainerPageUrlparameter contains a path to the page with a configured Trainer Profile widget. The path can be absolute or relative. Check the example code above for more info.
Configuration options
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | Must be TrainerList for this widget | |
| target | string | ID of an HTML element where the widget's content is placed. Should have a leading # symbol | |
| trainerPageUrl | string | A path to a page with a configured TrainerProfile widget. This path is used to make a URL to the profile page. For example, with #!js trainerPageUrl='/trainer-page.html', an URL for the trainer with id=1 will be #!js /trainer-page.html?id=1 | |
| filters | array of strings | Contains the names of filters which should be added to the list of trainers. Supported filters: location (trainers are filtered by country, language (trainers are filtered by the language they speak), trainer (trainers are filtered by name), badge (trainers are filtered by the badges they own), rating (trainers are filters by their rating for public events). The order of filters is important. If you want to see a filter by trainers first, by location - second, and by language - third, then the configuration should be ['trainer', 'location', 'language']. | |
| badge | boolean | If filter badge is active, badges are visible. Otherwise they are not. | When true, badges are shown for each trainer |
| rating | boolean | If filter rating is active, ratings are visible. Otherwise they are not | When true, rating for public events are shown for each trainer, except when the rating is equal zero. |
| template | optional string | ID of an HTML element containing a Nunjucks template for a trainer in the list. Must have a leading # symbol. | |
| templateUrl | optional string | URL to a file containing a Nunjucks template for a trainer in the list. Use it during the development only as it significantly reduces the speed of content rendering. | |
| theme | optional string | Name of the theme. Two themes are supported out of the box: alfred and britton. Provide a name of your own theme if you created a custom one. |