Registration Page
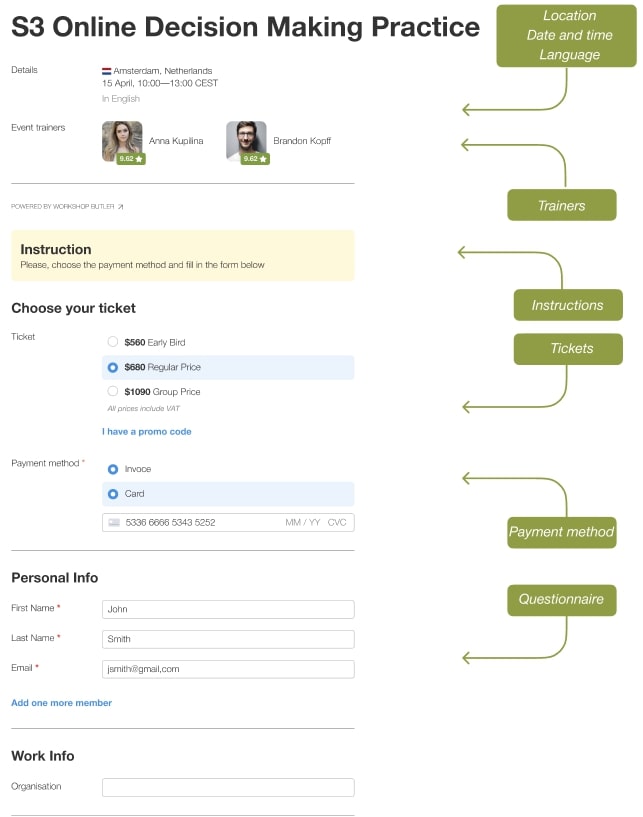
This widget renders the registration form of a specific event.
You can include the following information in this widget:

Trainer fills in all these details in their WSB cabinet when creating a new event and customising the Registration form. The information set in WSB cabinet will be reflected on the widget in accordance with the configuration you have chosen.
Configuration guide
Example code:
const registrationPage =
{
type: 'RegistrationPage',
target: '#wsb-registration-page',
eventPageUrl: '/event-details.html',
trainers: true,
trainerPageUrl: 'https://awesomewebsite.com/trainers/details',
numberOfTickets: false,
theme: 'alfred'
};
const widgets = [registrationPage];
const config = {
apiKey: apiKey,
locale: 'en-us'
};
WorkshopButlerWidgets.launch(config, widgets);
How-tos
How to show trainers who run an event? - set
trainersparameter totrue, then add the corresponding link totrainerPageUrlparameter.trainerPageUrlparameter contains a path to the page with a configured Trainer Profile widget. The path can be absolute or relative.How to show sold-out or past tickets? - set
expiredTicketsparameter totrue.How to show the number of tickets left - set
numberOfTicketsparameter totrue.
Configuration options
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | Must be RegistrationPage for this widget | |
| target | string | ID of an HTML element where the widget's content is placed. Should have a leading # symbol | |
| trainers | boolean | false | When true, a block with trainers is added to the page. |
| expiredTickets | boolean | false | Shows the information about tickets which have ended or sold out. Set to true if you want to show all tickets groups |
| numberOfTickets | boolean | true | Shows the number of left tickets for each ticket group. Set to false if you want to hide how many tickets left for each ticket group |
| eventPageUrl | optional string | A path to a page with a configured EventPage widget. This path is used to make a URL to the event page. For example, with #!js eventPageUrl='/event-details.html', an URL for the event with id=1 will be #!js /event-details.html?id=1 | |
| template | optional string | ID of an HTML element containing a Nunjucks template for an event in the list. Must have a leading # symbol. | |
| templateUrl | optional string | URL to a file containing a Nunjucks template for event in the list. Use it during the development only as it significantly reduces the speed of content rendering. | |
| theme | optional string | Name of the theme. Two themes are supported out of the box: alfred and britton. Provide a name of your own theme if you created a custom one. |