Trainer Profile
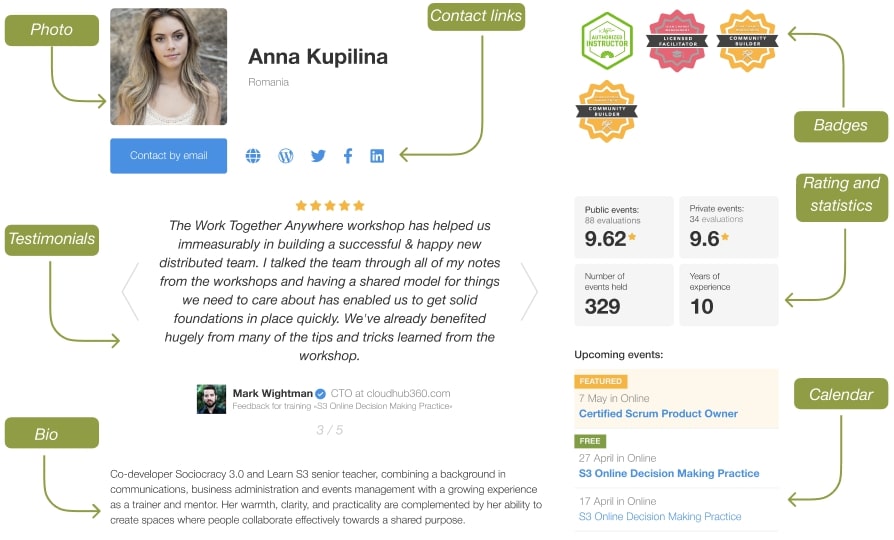
This widget renders the profile of a trainer with information about them. It can also show the list of past or future events.
You can include the following information in this widget:

Trainer adds personal details in their WSB cabinet when filling in their profile information. Badges are added by a brand coordinator. Ratings and evaluations are requested from attendees after an event ends. Trainers can turn evaluations into testimonials. Event information is added when a trainer creates an event in WSB. The information set in WSB cabinet will be reflected on the widget in accordance with the configuration you have chosen.
Configuration guide
There are two types of configs: general configuration identical for all widgets on one page and individual configuration for each widget.
Follow this guide to learn how to set up general configuration. Then proceed to configure the Trainer Profile widget itself.
Open the page where you decided to have the profile of each trainer and add this code:
<script>
document.addEventListener('wsbwidgetsloaded', function () {
const trainerProfile = {
type: 'TrainerProfile',
target: '#wsb-trainer-profile',
theme: 'alfred',
widgets: [
{
type: 'SidebarEventList',
hideIfEmpty: true,
target: '#upcoming-events',
eventPageUrl: 'https://awesomewebsite.com/schedule/details',
length: 5,
future: true,
trainer: WorkshopButlerWidgets.getQueryParam('id'),
theme: 'alfred' },
{
type: 'SidebarEventList',
hideIfEmpty: true,
target: '#past-events',
eventPageUrl: 'https://awesomewebsite.com/schedule/details',
length: 5,
theme: 'alfred',
future: false,
trainer: WorkshopButlerWidgets.getQueryParam('id'),
}
]
};
const widgets = [trainerProfile];
const config = {
apiKey: 'api_key',
locale: 'en-us'
};
WorkshopButlerWidgets.launch(config, widgets);
});
</script>
Then insert the code <div id="wsb-trainer-profile"></div> where you want the event details to appear on the page. This HTML element will contain the trainer's profile.
Replace api_key with a real API key, and set eventPageUrl to the pages, you defined earlier (see Step 1 of the Quickstart Guide).
tip
Each widget references a container via target parameter to insert a generated content. The container (in this case, <div id="wsb-trainer-profile"></div>) must be present on the page.
You can provide a locale for a widget. The first part of the locale is used to detect the language. The second part is used to set formats for numbers, dates, and currencies. Read more about them here.
How-tos
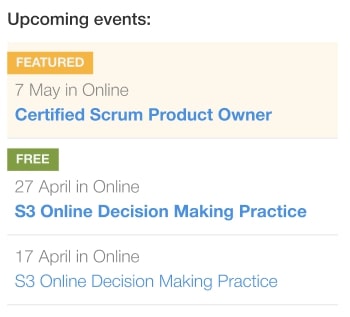
How to show the list of future events for this trainer? - set
futureEventsparameter totrue. You also must provide a related SidebarEventList widget with target #upcoming-events to show the upcoming events. Check the code above for more info.
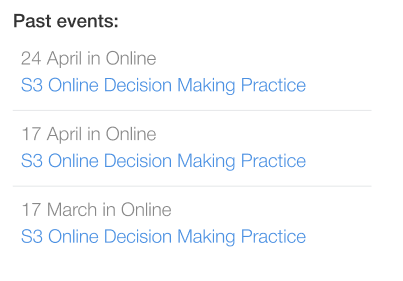
How to show the list of past events for this trainer? - set
pastEventsparameter totrue. You also must provide a related SidebarEventList widget with target #past-events to show the upcoming events. Check the code above for more info.
Configuration options
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | Must be TrainerProfile for this widget | |
| target | string | ID of an HTML element where the widget's content is placed. Should have a leading # symbol | |
| futureEvents | boolean | true | Adds the container for future events. You also must provide a related SidebarEventList widget with target #upcoming-events to show the upcoming events. Check the example for more info |
| pastEvents | boolean | true | Adds the container for past events. You also must provide a related SidebarEventList widget with target #past-events to show the past events. Check the example for more info |
| template | optional string | ID of an HTML element containing a Nunjucks template for an event in the list. Must have a leading # symbol. | |
| templateUrl | optional string | URL to a file containing a Nunjucks template for events in the list. Use it during the development only as it significantly reduces the speed of content rendering. | |
| widgets | optional array of objects | Configurations for JS widgets which should be placed on the profile page when it is rendered. For example, a list of upcoming events of this trainer. | |
| theme | optional string | Name of the theme. Two themes are supported out of the box: alfred and britton. Provide a name of your own theme if you created a custom one. |