Schedule
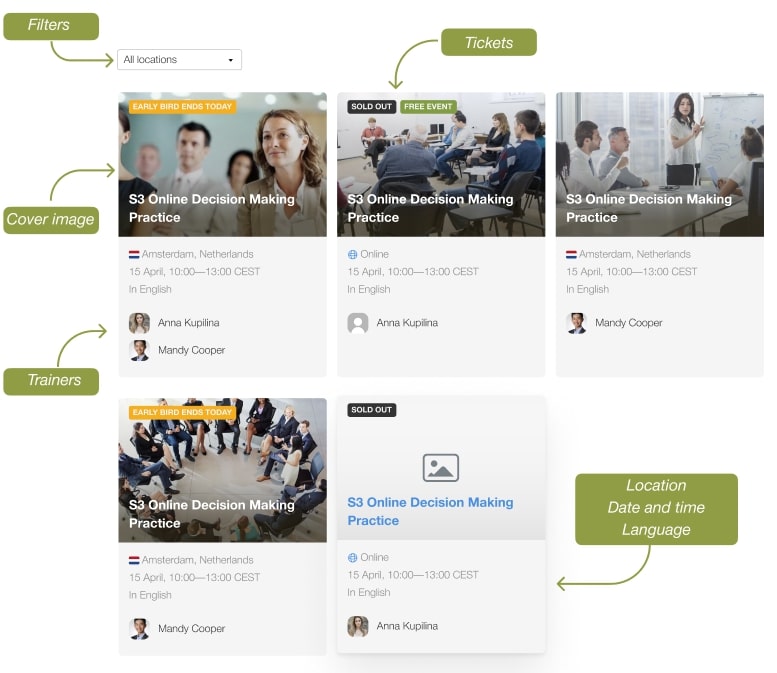
This widget renders the list of public past and upcoming events for your account. It's possible to set various filters and layouts and add the button for direct registration.
You can include the following information in this widget:

Trainer fills in all these details in their WSB cabinet when creating a new event. The information set in WSB cabinet will be reflected on the widget in accordance with the configuration you have chosen.
Configuration guide
There are two types of configs: general configuration identical for all widgets on one page and individual configuration for each widget.
Follow this guide to learn how to set up general configuration. Then proceed to configure the Schedule widget itself.
Open the page where you decided to have the schedule of an event and add this code:
<script>
document.addEventListener('wsbwidgetsloaded', function () {
const schedule = {
type: 'Schedule',
target: '#wsb-schedule',
theme: 'alfred',
eventPageUrl: 'https://awesomewebsite.com/schedule/details',
filters: ['type', 'location', 'language', 'trainer']
};
const widgets = [schedule];
const config = {
apiKey: 'api_key',
locale: 'en-us'
};
WorkshopButlerWidgets.launch(config, widgets);
});
</script>
Then insert the code <div id="wsb-schedule"></div> where you want the schedule to appear on the page. This HTML element will contain the schedule.
The last thing to do is to replace api_key with a real API key, and set eventPageUrl to the page, you defined earlier (see Step 1 of the Quickstart Guide).
tip
Each widget references a container via target parameter to insert a generated content.
The container (in this case, <div id="wsb-schedule"></div>) must be present on the page.
You can provide a locale for a widget. The first part of the locale is used to detect the language. The second part is used to set formats for numbers, dates, and currencies. Read more about them here
How-tos
- How to link the Schedule widget to event pages? - add the relevant path for
eventPageUrlparameter.eventPageUrlparameter contains a path to the page with a configured EventPage widget. The path can be absolute or relative. Check the example code above for more info. - What filters are available for the Schedule and how to add them? - at the moment, 5 filters are available: type, category, location, language, trainer. To set them, add the required filters to the
filterparameter. The order of filters is important. If you want to see a filter by trainers first, by location - second, by type - third, and no filter by language, then the configuration should be ['trainer', 'location', 'type']
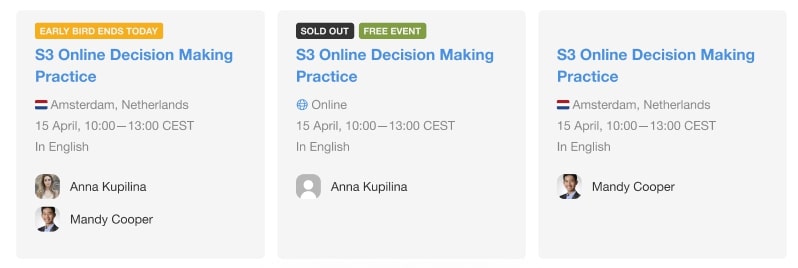
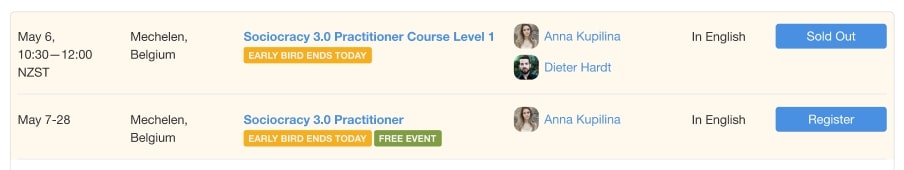
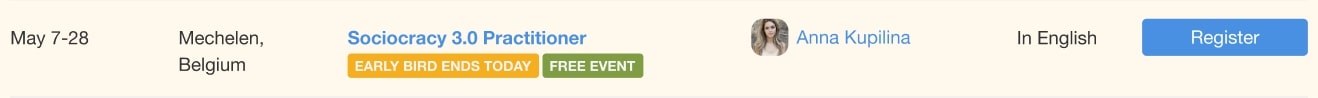
- What layouts are available and how to choose one? - 2 layouts are available: table and tiles. The tiles contain more information but they also take more space. To activate the tiles, set
tableparameter tofalse. To activate the table, settableparameter totrue. If you use the table, you'll need to set the names of the columns. Usecolsparameter for this. To change the order of columns, change the order of the names. Valid values are: schedule, location, title, trainers, register.


How to add the Registration button to the Schedule? - set
registrationparameter totrue. In this case, the button will lead directly to the Registration Page. You also must add a path for theregistrationPageUrlparameter, which leads to a page with a configured Registration Page widget. This path is used to make a URL to the registration page. For example, with#!js registrationPageUrl='/registration.html', a URL for the event withid=1will be#!js /registration.html?id=1.
How to limit the number of events? - set the number for
lengthparameter. If not set, the number of events is unlimited.How to show past events? - set
futureparameter forfalse. If set totrueonly upcoming events are shown.
Configuration options
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | Must be Schedule for this widget | |
| target | string | ID of an HTML element where the widget's content is placed. Should have a leading # symbol | |
| eventPageUrl | string | A path to a page with a configured EventPage widget. This path is used to make a URL to the event page. For example, with #!js eventPageUrl='/event-details.html', an URL for the event with id=1 will be #!js /event-details.html?id=1 | |
| filters | array of strings | Contains the names of filters which should be added to the list of events. Supported filters: type (events are filtered by event type, location (events are filtered by country, language (events are filtered by spoken language, trainer (events are filtered by trainers of these events, category (events are filtered by their category). The order of filters is important. If you want to see a filter by trainers first, by location - second, by type - third, and no filter by language, then the configuration should be ['trainer', 'location', 'type']. | |
| table | boolean | false | All default themes support two layouts for the schedule: tiles and table. When this parameter is true, the table layout is used. |
| cols | optional array of strings | ['schedule', 'location', 'title', 'register'] | Names of available columns. To change the order of columns in the table layout, change the order of the names. Valid values are: schedule, location, title, trainers, register |
| categoryIds | array of numbers | Filters events by this category | |
| typeIds | array of numbers | Filters events by this event type | |
| trainerId | number | Filters events by this trainer | |
| length | int | Number of events in the list. If not set, the number of event is unlimited | |
| future | boolean | true | When true, the widget shows future events. When false, the widget shows past events. |
| registration | boolean | false | If true, a registration button for each event leads directly to a registration page, not to an event page. Parameter registrationPageUrl must be set |
| registrationPageUrl | optional string | A path to a page with a configured RegistrationPage widget. This path is used to make a URL to the registration page. For example, with #!js registrationPageUrl='/registration.html', an URL for the event with id=1 will be #!js /registration.html?id=1==This parameter must be set if registration=true== | |
| template | optional string | ID of an HTML element containing a Nunjucks template for an event in the list. Must have a leading # symbol. | |
| templateUrl | optional string | URL to a file containing a Nunjucks template for events in the list. Use it during the development only as it significantly reduces the speed of content rendering. | |
| trainerName | optional boolean | true | If true, the name of trainers is shown in the Trainer column of table view |
| fields | optional array of strings | Additional fields which should be returned by Workshop Butler API for each event. Check the API description for the list of available fields | |
| theme | optional string | Name of the theme. Two themes are supported out of the box: alfred and britton. Provide a name of your own theme if you created a custom one. | |
| eventPagePattern | optional string | id={{id}} | \==Since v1.3.0== Allows to configure the URL for event pages. Supported parameters are {{id}}, {{title}}, {{dates}} and {{category}}. id={{id}} parameter is required. |
Template Options
If you have custom templates, you can use additional parameters, not available in our standard templates. For example, you can show a cover image for events. To do it, just add something like this:
{% if event.coverImage.thumbnail %}
<img src="{{ event.coverImage.thumbnail }}"/>
{% endif %}
tip
Remember that an event may not have a cover image, or the cover image may not have a thumbnail if it was added before May 1, 2019. Always check if the value is not defined.