Sidebar Event List
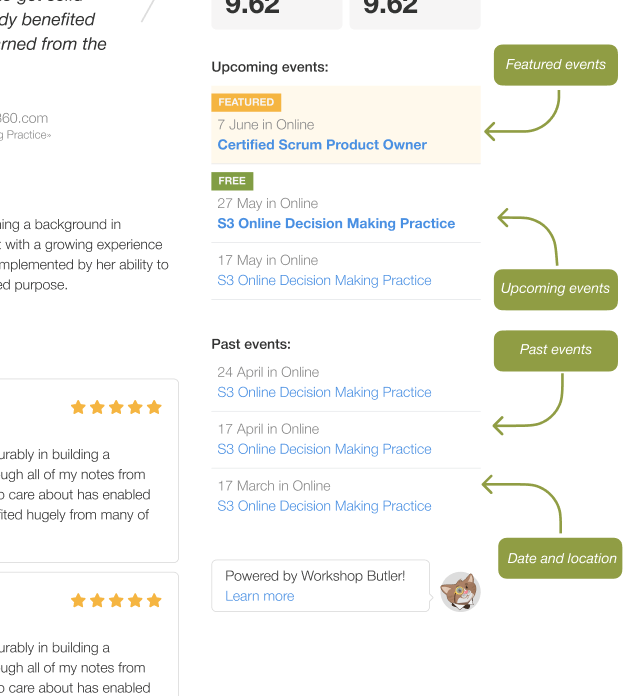
This widget renders the list of past or future events for your account in a layout, friendly for sidebars. It's possible to show events only from a certain category or events for a certain country. Sidebar Event List can be a part of other widgets or a standalone widget.
You can include the following information in this widget:

Trainer fills in all these details in their WSB cabinet when creating a new event. The information set in WSB cabinet will be reflected on the widget in accordance with the configuration you have chosen.
Configuration guide
You can add a sidebar to other widgets, like TrainerProfile or EventPage.
Let's take a look at the example:
widgets: [
{
type: 'SidebarEventList',
hideIfEmpty: true,
target: '#upcoming-events',
eventPageUrl: 'https://awesomewebsite.com/schedule/details',
length: 5,
future: true,
trainer: WorkshopButlerWidgets.getQueryParam('id'),
theme: 'alfred' },
{
type: 'SidebarEventList',
hideIfEmpty: true,
target: '#past-events',
eventPageUrl: 'https://awesomewebsite.com/schedule/details',
length: 5,
theme: 'alfred',
future: false,
trainer: WorkshopButlerWidgets.getQueryParam('id'),
}
]
As we already mentioned here, there is the fifth step in the execution process when a widget looks for the references to other widgets and executes them. The configurations for these widgets must be in widgets parameters.
Here we have two SidebarEventList widgets. The first widget shows the upcoming events for the trainer. How do we know that?
futureparameter istrue, so Workshop Butler returns only upcoming events.trainerparameter isWorkshopButlerWidgets.getQueryParam('id').WorkshopButlerWidgets.getQueryParamis a helper function which retrieves a query parameter from the URL. The URL for each trainer profile is formed by addingidparameter totrainerPageUrl. In our case, it is something like this:https://awesomewebsite.com/trainers/details?id=123. So, the functiongetQueryParamreturns123which is a trainer's ID. Workshop Butler returns only events, run by an active trainer.
The second widget shows the past events for the trainer.
These widgets add their content into #upcoming-events and #past-events containers. The containers are part of Workshop Butler default themes.
How-tos
How to show events for one country? - add 2-letter country code to
countryparameter (for example,DE).How to show events from one category? - add category ID to
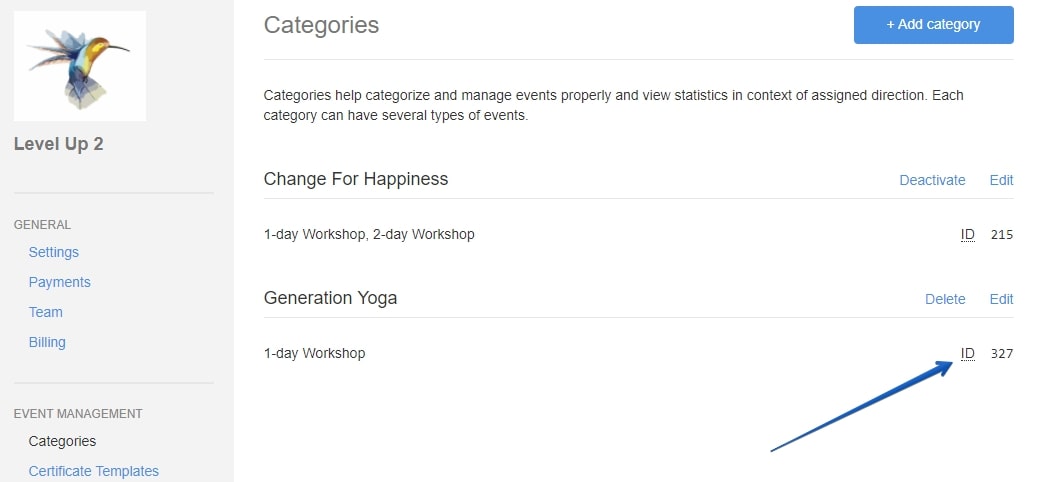
categoryparameter. We advise using this option for an additional sidebar which is placed on a category landing page. To get an ID of the category, go to your WSB cabinet, then Account Settings -> Categories, and copy the ID from the category of your choice. You can read more about categories here.
How to limit the number of events on a widget? - set the number for
lengthparameter. If not set, the number of events is unlimited.How to show past events? - set
futureparameter forfalse. If set totrueonly upcoming events are shown.
How to link the Sidebar widget to the event pages? - add the relevant path for
eventPageUrlparameter.eventPageUrlparameter contains a path to the page with a configured EventPage widget. The path can be absolute or relative. Check the example code above for more info.How can I hide the Sidebar widget if there are no events fitting the requirements? - set
hideIfEmptyparameter totrue.How can I add the Sidebar as a standalone widget, not as a part of another widget? - read the Container section to learn how to do that.
Configuration options
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | Must be SidebarEventList for this widget | |
| target | string | ID of an HTML element where the widget's content is placed. Should have a leading # symbol | |
| eventPageUrl | string | A path to a page with a configured EventPage widget. This path is used to make a URL to the event page. For example, with #!js eventPageUrl='/event-details.html', an URL for the event with id=1 will be #!js /event-details.html?id=1 | |
| template | optional string | ID of an HTML element containing a Nunjucks template for an event in the list. Must have a leading # symbol. | |
| templateUrl | optional string | URL to a file containing a Nunjucks template for events in the list. Use it during the development only as it significantly reduces the speed of content rendering. | |
| hideIfEmpty | boolean | false | Removes the widget from the page if no events are found. |
| length | int | 3 | Number of events in the list |
| categoryIds | optional array of number | Filters events by these categories | |
| country | optional string | Filters the events in the list by country. It can contain: 2-letter country code, ex. DE, Word detect to order Workshop Butler to detect a visitor’s country by IP. This should be used to show visitors the events nearby. | |
| typeIds | optional array of number | Filter events by their type. It should contain an array of IDs of the selected types. | |
| future | boolean | true | When true, the widget shows future events. When false, the widget shows past events. |
| trainerId | optional int | Filter events in the list by a trainer. It should contain an ID of the selected trainer. To use it on a trainer profile page, use a helper to retrieve the ID of the trainer: #!js WorkshopButlerWidgets.getQueryParam('id') | |
| excludeId | optional int | Exclude an event with the ID from the list. For example, to exclude a current event from the list of upcoming events on the event page. To use it on an event page, use a helper to retrieve the ID of the trainer: #!js WorkshopButlerWidgets.getQueryParam('id') | |
| theme | optional string | Name of the theme. Two themes are supported out of the box: alfred and britton. Provide a name of your own theme if you created a custom one. | |
| eventPagePattern | optional string | id={{id}} | \==Since v1.3.0== Allows to configure the URL for event pages. Supported parameters are {{id}}, {{title}}, {{dates}} and {{category}}. id={{id}} parameter is required. |
Container
There is a difference between containers for other widgets and a container for SidebarEventList widget. There are two reasons for this difference:
SidebarEventListcan be a part of other widgets- It has
hideIfEmptyconfiguration option which hides the content if there are no events.
That is why a container for a standalone SidebarEventList should be similar to:
<div id="upcoming-events-nearby" class="wsb-content">
<div data-events-list></div>
</div>
Important takeaways
- A container should have a class
wsb-content. Otherwise, the default themes do not work - There must be
<div data-events-list></div>inside the container. Otherwise, you do not see the list of events.